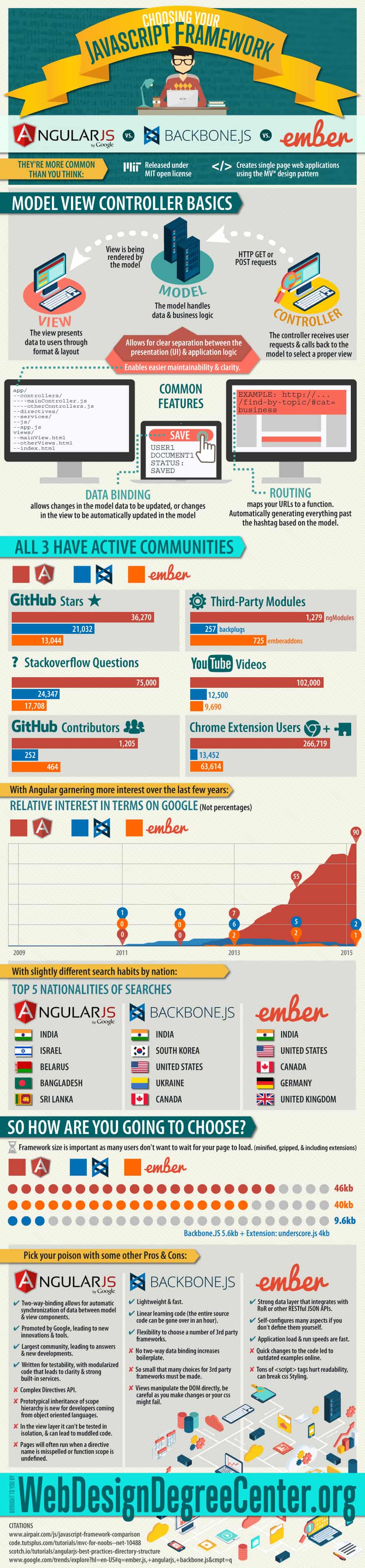
Angular JS, Backbone, and Ember are all popular frameworks. Their function (pun intended) is pretty much the same, since they are all Javascript frameworks and as such they all provide structure and dictate organization.
It’s clear that Angular has a big advantage in a lot of areas, and those advantages can be pretty well summed up by the word Google. The tech giant developed, supports, and maintains Angular JS, which means that you can rely on regular upgrades and updates, with a bonus of a very large and active community. You can see in the infographic how Angular dominates in in categories having to do with people using the framework – search interest and user generated content, specifically. Really, Angular seems to have this thing in the bag until you get right down to the bottom of the infographic.
Angular is the heaviest framework. The size of your framework can impact page load times which is kind of a big deal. Angular is only slightly heavier than Ember, and Backbone easily takes home the featherweight champion belt. If you’re curious about how heavy the operating systems and apps you use everyday are, here’s an infographic illustrating how many lines of code make up many common pieces of software.
The real meat of the differences between these three arrives in the Pros & Cons section, and which one will be best for you really depends on your preferences and the needs of your project.